
Cara Membuat Table of Content di Blogspot – Dikesempatan yang baik ini kami akan berbagi informasi menarik mengenai cara membuat daftar isi artikel otomatis dengan mudah di blogger.com.
Langsung saja simak tutorial membuatnya.
Tutorial Membuat Daftar Isi Artikel di Blogger
Table of Contents
Adapun cara bikin TOC diblogspot untuk pemula sebagai berikut.
Langkah 1: Buka Blogger.com
Langkah pertama yang dilakukan adalah membuka blogger.com, kemudian silahkan login ke akun blog terkait.
Langkah 2: Masuk ke Tema dan Edit HTML
Jika sudah login, silahkan masuk ke halaman tema dan pilih edit html, tapi sebelum memasang TOC ini kami sarankan untuk membackup terlebih dahulu template blognya.
Langkah 3: Salin Kode CSS dan Tempelkan
Selanjutnya silahkan copy kode dibawah dan tempel diatas </head> :
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<style media='all' type='text/css'>
/*
* Blogspot TOC
* https://bibit.ws/toc-di-blogspot.php
*/
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!-- Blogger TOC -->
<script type='text/javascript'>
/*
* SEO Friendly Blogspot Table Of Contents
* https://bibit.ws/toc-di-blogspot.php
*/
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById("post-toc").querySelectorAll("h2, h3, h4").length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi," ");
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/\s/g, "_");
document.getElementById("post-toc").querySelectorAll("h2, h3, h4")[i].setAttribute("id", getHeadUri);
bwstoc = "<li><a href='#" + getHeadUri + "'>" + getheading + "</a></li>";
document.getElementById("bwstoc").innerHTML += bwstoc;
}
} else { document.write("<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>"); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById('bwstoc');
var bwstocWrapID = document.getElementById('bwstocwrap');
var bwstocLink = document.getElementById('bwstocLink');
if (bwstocBtn.style.display === 'none') {
bwstocBtn.style.display = 'block';
bwstocWrapID.style.display = 'block';
bwstocLink.innerHTML = 'Tutup';
} else {
bwstocBtn.style.display = 'none';
bwstocWrapID.style.display = 'inline-block';
bwstocLink.innerHTML = 'Tampil';
}
}
//]]>
</script>
<noscript><style media='all' type='text/css'>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>Langkah 4: Salin Kode Utama dan Tempelkan
Jika sudah melakukan langkah diatas, silahkan cari <data:post.body/>, kemudian ganti dengan kode dibawah.
<div id='post-toc'>
<div id='bwstocwrap' class='bwstoc' style='display:inline-block;'>
<div class='bwstocHeader'>
Konten [<a id='bwstocLink' onclick='bwstocShow()'>Tampil</a>]
</div>
<ul id='bwstoc' style='display:none'/>
</div>
<data:post.body/>
<script>bwstoc();</script>
</div>Nanti ada 3 kode <data:post.body/> dan ganti semua dengan script diatas.
Langkah 5: Klik Simpan dan Selesai
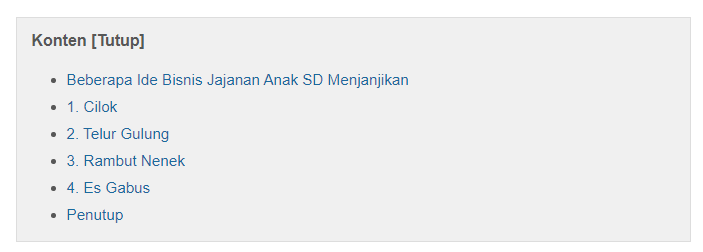
Setelah langkah-langkah telah diselesaikan, waktunya anda klik simpan. Dan lihat hasilnya di postingan blogspot.

Penutup
Demikian artikel Cara Membuat Table of Content di Blogspot yang bisa kami sampaikan, semoga bermanfaat.
Terimakasih.
Referensi: https://bibit.ws/toc-di-blogspot.php
Backlinksatu.com merupakan agency digital marketing dalam optimasi SEO offpage dan layanan blogging, mulai dari :
- Jasa Backlink
- Jasa Content Placement
- Jasa Menaikkan DA PA 50+
- Jasa Menaikkan DR 30+
- Jasa Pembuatan Landingpage Blogspot
- Jasa Install Theme Wordpress
- Jasa Unblokir Domain
Untuk anda yang membutuhkan jasa diatas, bisa order sekarang juga. GRATIS konsultasi sebelum order gan :D
